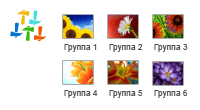
Картинки для категорий
Плагин позволяет загружать изображения для категорий товаров в диалоге настройки категории.
Есть возможность эскизы нужных размеров.
ВНИМАНИЕ!
Плагин по умолчанию на витрине ничего сам не выводит, потому что все по разному хотят выводить картинки, кроме того в разных темах дизайна это делается по разному.
Самые частые варианты:
Выводить картинки только на главной (как в старом шоп скрипт)
Выводить картинки только для подкатегорий, как у нас демо: http://demo.wa-apps.ru/category/photography/cameras/
Чтобы картинки показывались на витрине, нужно немного измененить тему дизайна, нужно сделать это один раз,
подробнее смотрите инструкцию.
Как вывести картинки для подкатегорий?
Откройте файл category.html вашей темы.
Найдите там код:
{foreach $categories as $sc}
...
{/foreach}
И внутри него в нужном месте добавьте код:
{if $sc.image}
<img src="{$wa_url}wa-data/public/shop/categories/{$sc.id}/{$sc.id}{$sc.image}">
{/if}
Так же вы можете указать размер эскиза (один из указанных в настройках плагина):
<img src="{$wa_url}wa-data/public/shop/categories/{$sc.id}/{$sc.id}.200{$sc.image}">
Тема Купить просто
1. Откройте настройки плагины и добавьте там новый допустимый размер Макс. ( Ширина, Высота ) 200 px
2. Откройте файл category.html (вкладка Витрина - Дизайна) и ПОСЛЕ кода:
{foreach $category.subcategories as $sc}
{if $sc@first || ($sc@index is div by $category_column)}<tr>{/if}
<td>
добавьте следующий код:
{if $sc.image}
<a href="{$sc.url}"><img src="{$wa_url}wa-data/public/shop/categories/{$sc.id}/{$sc.id}.200{$sc.image}" alt="{$sc.name|escape}"></a><br>
{/if}
Как вывести категории с картинками на главной странице?
Нужно перейти во вкладку "Витрина" -> Дизайн. Найти шаблон "home.html" вашей темы дизайна и в том месте, где вы хотите вывести категории, разместить следующий код:
{$categories = $wa->shop->categories(0, 1, true)}
<table width="100%" border="0" cellpadding="5">
{foreach $categories as $c}
{if not $c@index%2}<tr>{/if}
<td width="1%" align="center" class="cat_image">
<a href="{$c.url}">
{if $c.image}
<img width="100" border="0" src="{$wa_url}wa-data/public/shop/categories/{$c.id}/{$c.id}{$c.image}" alt="{$c.name|escape}">
{/if}
</a>
</td>
<td class="cat_name">
<a href="{$c.url}" class="category"><b>{$c.name|escape}</b></a>
<span class="num">[{$c.count}]</span>
<div class="sub-categories">
{foreach $c.childs as $sc}
<a href="{$sc.url}">{$sc.name|escape}</a>
{if !$sc@last}|{/if}
{/foreach}
</div>
</td>
{if $c@index%2 == 1 or $c@last}</tr>{/if}
{/foreach}
</table>
Как изменить размер картинок категорий?
Сначала необходимо добавить нужный размер в настройках плагина, а затем указать этот размер в шаблоне темы дизайна.
В коде, приведённом выше, указано выводить картинку размером 96 пикселей (картинка по умолчанию)
<img src="{$wa_url}wa-data/public/shop/categories/{$sc.id}/{$sc.id}.96{$sc.image}">
Например, можно добавить размер картинки Макс. ( Ширина, Высота ) = 200
тогда в шаблоне у картинки нужно указать:
<img src="{$wa_url}wa-data/public/shop/categories/{$sc.id}/{$sc.id}.200{$sc.image}">
Другой пример, рамер картинки Ширина = 200 px, Высота = авто
тогда в шаблоне у картинки нужно указать:
<img src="{$wa_url}wa-data/public/shop/categories/{$sc.id}/{$sc.id}.200x0{$sc.image}">